- 如何添加HTML代码
- 2015-10-23 11:44 分类:新手入门 阅读(3453)
-
如何添加HTML代码
HTML 代码功能可以实现网站插件的补充。有些功能,如视频、天气预报、地图、其它预设的表格等等模块,用户都可以尝试通过添加代码去实现(并非所有代码都能兼容,可以自行进行尝试)。
代码添加操作如下:
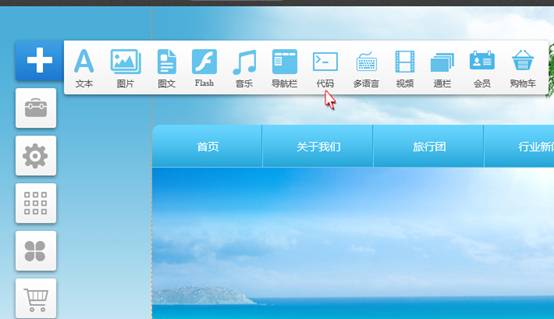
1. 页面编辑状态下,点击左侧的“添加”按钮就可以看到代码模块:

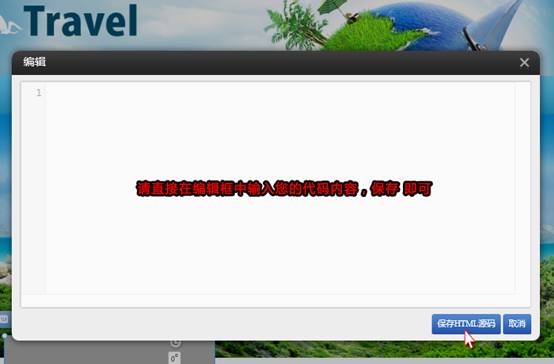
2. 用鼠标拖动模块到页面就会出现代码粘贴的窗口了,可以把代码直接黏贴到下图所示内容区之后点击“保存HTML源码”即可。

如果当下没有添加代码,可以在下次编辑的时候,找到这个模块后点击左上角的“编辑”按键重新打开编辑代码内容区:

注意:使用代码模块,请必须检查该代码是否能与系统兼容,因为并非所有代码都能兼容,如果不能兼容请自行调整或者更换成其它代码后再试。 -
- 上一篇:添加通栏模块并添加内容
- 下一篇:添加视频模块和Flash模块
标签:
猜你会喜欢下面的内容

扫一扫!
微信咨询
网站所属 上海摩恩网络科技有限公司 备案号:沪ICP备07024853号-1 © 2003-2017 omooo.com 版权所有
