- 插件-Effectimage添加和设置
- 2019-03-06 17:29 分类:插件相关 阅读(2349)
-
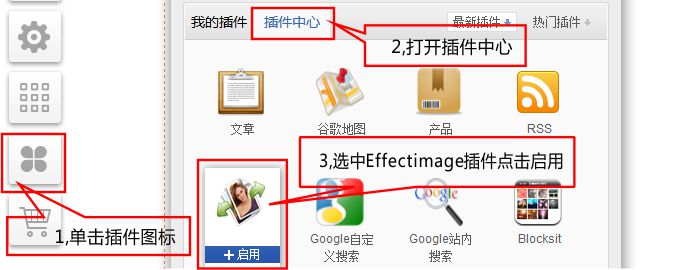
1、从左侧的工具栏,单击插件图标,打开插件中心选中Effectimage 插件点击启用。

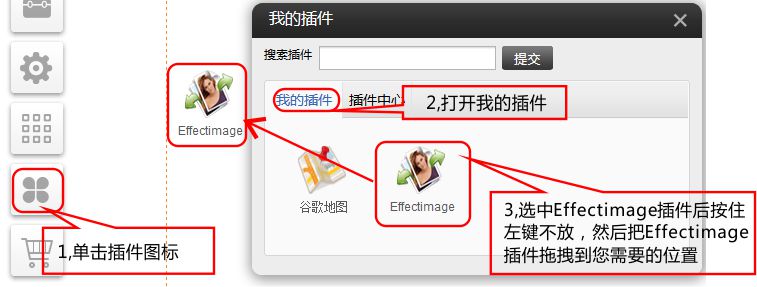
2、从我的插件-》选中Effectimage插件后按住左键不放,然后把Effectimage插件拖拽到您需要的位置。(要使用该插件需要您先在插件中心启用

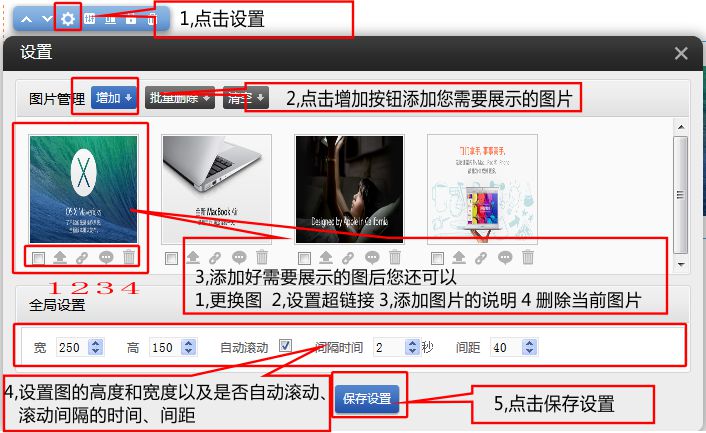
3、单击设置图标,点击增加按钮选择您需要展示的图片。(如果需要添加多张图再点击增加即可)做好相应设置后点击保存设置。

1.如需要传更多图片,直接点左上角的增加即可。
2.勾选自动滚动后,无需点击箭头浏览图片,图片会从左到右自动滚动。
3.以设置间隔时间调整图片的滚动速度。
4.间距可以调整两个图片间的距离,可以根据需要设置。
5.图片下方的功能按钮可以实现更换图片、设置超链接、添加图片说明,删除当前图片等操作
6.添加图片并设置完成后点击 保存设置按钮,使设置生效。
(点击增加后,进入图库选择要上传的图片。如果图片还没上传,直接点右上角的上传文件。或者直接选择使用我的图片中的图片。)
5,在编辑界面 ,右上角保存

6. Effectimage展示效果如下。

另外,在设置中,数据源增加了文章分类和产品分类,数据源可以选择特性分类的产品和文章。
-
- 上一篇:商城网站-设置支付宝接口
- 下一篇:通讯录同步插件
标签:
猜你会喜欢下面的内容

扫一扫!
微信咨询
网站所属 上海摩恩网络科技有限公司 备案号:沪ICP备07024853号-1 © 2003-2017 omooo.com 版权所有
